Snake Development
Having got the basic game working, I decided to capitalise on the cross-platform capability of GLFW. This might seem like an odd place to go next, but I’m developing on Mac and Lana runs Windows. I could have copied the code to my Windows partition, but instead decided to create a git repository on my Linode VPS, push to there from Mountain Lion and then pull from Windows. This isn’t something I’d done before and one Jasper Tandy gave me some useful help setting this up.
With the code in Windows, getting Visual Studio Express to compile the application and link with the GLFW libraries was relatively painless though I will put a guide and maybe do a sample github project about this for future reference. It compiled and ran fine though, and Lana was able to happily start breaking it once we’d installed the Visual C++ redistributable.
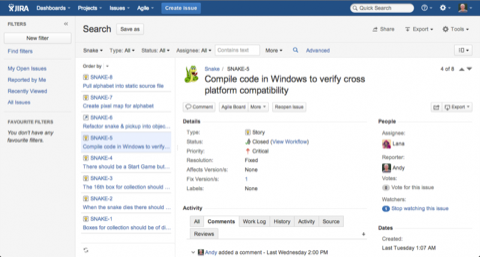
Although it’s a little overkill, I bought a Jira license and installed the newly released version 6 on my VPS - both for my own amusement and so Lana could document how she’s managed to break my things and create stories and all that. She created a workflow for describing Snake development which we’ll reuse for future projects too. Installing and configuring services on Linux is a little out of my day to day comfort zone, but it was useful learning how to configure a Tomcat server to use https.
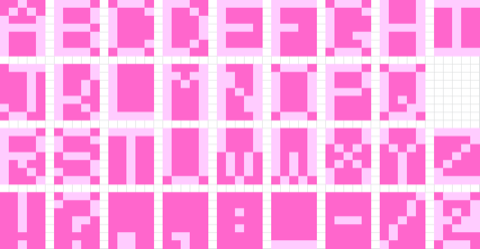
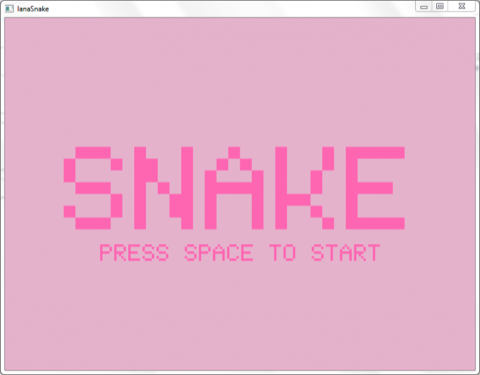
On the train home on Friday I had a go at creating some text. The first stab at this was drawing giant pixellated characters by manually moving position and then drawing a square. This was fine for a proof of concept and I got it to write ‘SNAKE’, but this was time consuming and not a particularly reusable approach. I felt that using a TrueType library such as FreeType would be too much at this stage, so decided to try to generalise what I’d done earlier. This required defining 26 lots of 5x7 arrays representing each letter of the alphabet.
Lana was amazing and designed all of the characters in the font face, and then want on to add a decent set of punctuation. She used Excel to map out the pixels, and I brought them into the code as a boolean array. The function to draw a character takes a ‘pixel’ size as its parameter, allowing for easy resizing of the the text.
With a reusable way to enter text in place, I wanted to draw a title screen. This required the concept of game state, so I added two - one for the game being played and one for the menu screen. The result of the second version of Snake is that it now works cross-platform, has a start/dead game state and has ability to draw text. In addition, it’s under version control on a remote server and its project lifecycle can be managed through jira. Also, my girlfriend is a total legend.